Referência da API | Plugin Coffee Code – Getnet for WooCommerce (v1.6.2.9)

Bem-vindo(a) ao Plugin Coffee Code – Getnet for WooCommerce!
Este manual foi criado para guiá-lo na integração de sua empresa com a Plataforma Digital da Getnet, utilizando o Plugin Coffee Code para WooCommerce. Com esta integração, você poderá acessar e aproveitar as melhores soluções de pagamento disponíveis no mercado.
O Plugin Coffee Code – Getnet for WooCommerce foi desenvolvido seguindo as melhores práticas de desenvolvimento, garantindo maior agilidade, segurança e aumento na conversão de vendas para o seu negócio.
SUMÁRIO
- O que é a Plataforma Digital da Getnet?
1.1. Não possui Plataforma Digital da Getnet? - Requisitos
- Métodos de Pagamentos
- Ambientes
4.1. Homologação
4.2. Produção - Instalação do Plugin
- Configuração das Credenciais
- Configuração dos Métodos de Pagamentos
7.1. Gerenciamento dos Métodos de Pagamentos
7.1.1. Como Contratar e Ativar as Funcionalidades de Emissão de Boleto e Pix
7.2. Cartão de Crédito
7.2.1. Cancelamento/Estorno
7.3. Boleto
7.4. Pix - Testes
- Debug
9.1. Ativação Modo Debug
9.2. Simulação de Compra
9.3. Visualização dos Logs - Configuração das URLs de Callback
- Atualização do plugin
- FAQ (Perguntas Frequentes)
- Suporte
- Colaboradores e Desenvolvedores

1. O que é a Plataforma Digital da Getnet?
A Plataforma Digital é um ecossistema completo, criado para fornecer as mais diversas soluções para o mercado de pagamentos (eCommerce, mCommerce). Estes serviços permitem aos estabelecimentos credenciados aceitar cartões de crédito, boletos bancários e pix como forma de pagamento em suas lojas virtuais através da implementação de processos simples.
Recomendamos que este documento seja lido atentamente e utilizado como um guia de referência para qualquer dúvida durante a integração da sua plataforma de comércio eletrônico com o nosso Plugin.
1.1. Não possui Plataforma Digital da Getnet?
Caso não tenha cadastro na plataforma de e-commerce ou possua apenas a maquininha, contrate diretamente por aqui.
Você será redirecionado para a página da Getnet, onde deverá informar seu CPF/CNPJ e seguir com a contratação do pacote de e-commerce Getpay Avançado diretamente por lá.
2. Requisitos
- PHP version 7.4 ou maior.
- WooCommerce version 5.0.x ou maior.
- Brazilian Market on WooCommerce.
3. Métodos de Pagamentos
- Cartões de Crédito
- Boleto Bancário
- Pix
4. Ambientes
Antes de iniciarmos a instalação e configuração do plugin, vamos conceituar e esclarecer os possíveis ambientes de se trabalhar com a integração do referido plugin junto à Getnet.
4.1. Homologação
O ambiente de homologação da Plataforma Digital da Getnet é um ambiente de testes que permite aos lojistas testarem sua integração com a plataforma antes de colocá-la em produção. Este ambiente é uma cópia exata do ambiente de produção, com todos os recursos e funcionalidades disponíveis.
O ambiente de homologação é uma ferramenta importante para garantir que a integração do lojista esteja funcionando corretamente antes de ser lançada para os clientes. Ele permite que os lojistas executem testes de carga, verifiquem a conformidade com os padrões de segurança e resolvam quaisquer problemas que possam surgir. Para acessar o ambiente de homologação, os lojistas precisam ser credenciados na Getnet.
Para gerar as credenciais de homologação, entre em contato com o suporte Getnet:
E-mail: [email protected]
Telefone: 51 4020.4009
No momento em que for solicitar as credenciais de homologação será necessário especificar quais produtos deseja testar.
Exemplo: Boleto, Cartão de Crédito e Pix.
4.2. Produção
O ambiente de produção é o ambiente real, onde todas as transações serão realizadas e processadas, recomenda-se extremo cuidado ao utilizá-lo.
5. Instalação do Plugin
Para instalar o plugin, siga estas etapas:
- Acesse o painel administrativo do seu site WordPress.
- Clique em “Plugins” > “Adicionar plugin“
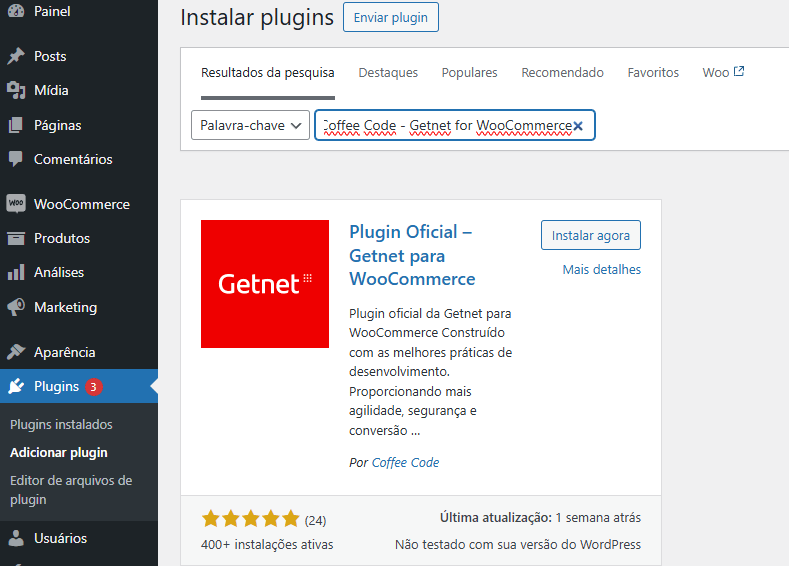
- Na barra de pesquisa, digite “Coffee Code – Getnet for WooCommerce“.
- O resultado da pesquisa exibirá o plugin Getnet. Clique no botão Instalar agora no card do plugin.

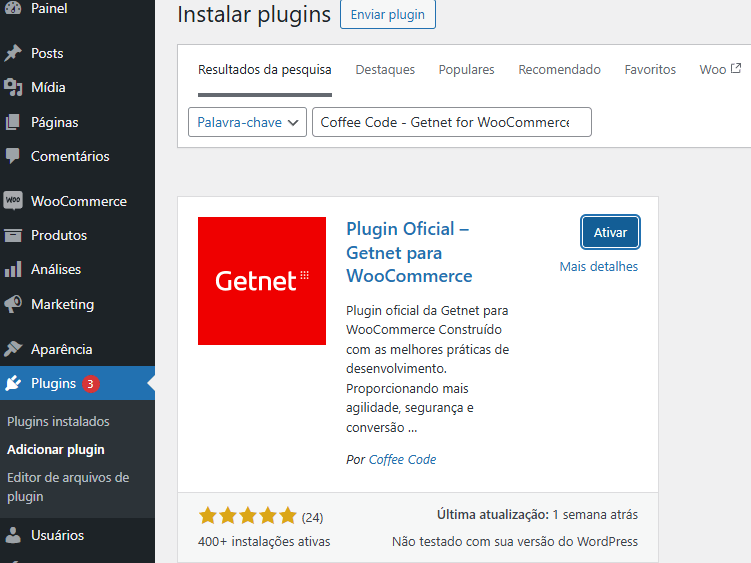
- Após a instalação, clique em “Ativar” para ativar o plugin.

- Verifique se o plugin Coffee Code – Getnet for WooCommerce já está instalado e ativo, acesse o menu “Plugins” > “Plugins instalados” e veja se vai exibir na lista e se já está ativado, caso não exiba, verifique se fez os passos anteriores corretamente e caso exiba e não esteja ativo clique em ativar.

6. Configuração das Credenciais
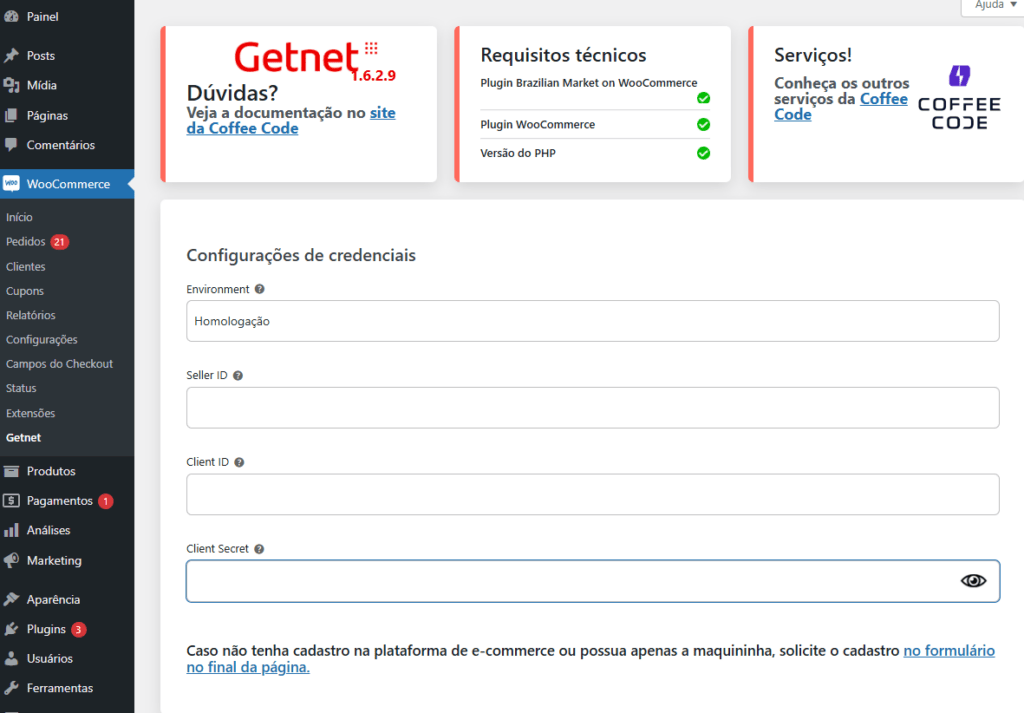
Após receber suas credenciais, é hora de configurar o módulo. Siga os passos abaixo para acessar a área de configuração no painel administrativo do seu site WordPress:
- Navegue até “WooCommerce” > “Configurações” > “Getnet”.
- Preencha os campos Seller ID, Client ID e Client Secret com as credenciais apropriadas.

Atenção à Configuração do Ambiente
É crucial garantir que cada credencial seja utilizada no ambiente correto. As credenciais de homologação funcionam apenas no ambiente de homologação, enquanto as credenciais de produção funcionam apenas no ambiente de produção.
7. Configurando os Métodos de Pagamentos
Dentre os métodos abaixo, assinale aqueles pelos quais deseja utilizar em sua loja.
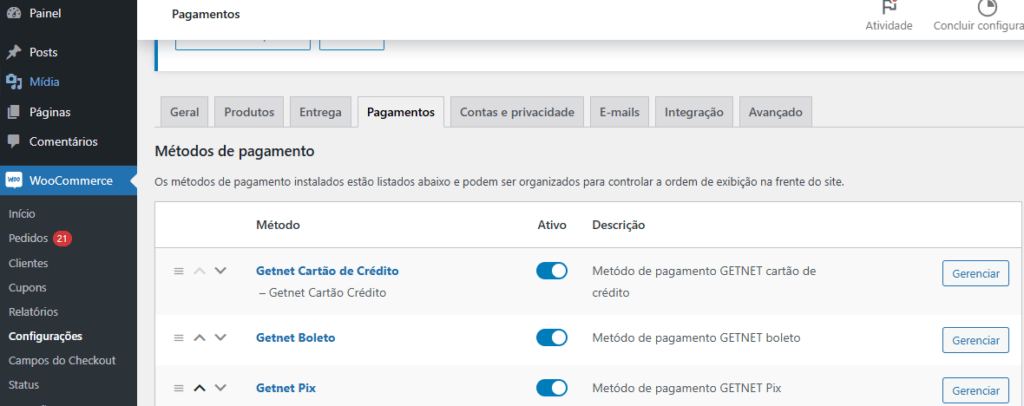
- Acesse o painel administrativo do WooCommerce.
- Clique em Configurações > Pagamentos.
- Selecione os métodos de pagamento que deseja habilitar para a sua loja, marcando as opções desejadas na lista abaixo.

7.1. Gerenciamento dos Métodos de Pagamentos
Configure os métodos pelos quais deseja utilizar um a um. Para abrir as configurações clique no botão Gerenciar.
Lembre-se que para utilizar as funcionalidades de Boleto Bancário e Pix no ambiente de produção, esta opção deverá ser contratada e ativada à parte junto a Getnet.
7.1.1. Como Contratar e Ativar as Funcionalidades de Emissão de Boleto e Pix
Boleto:
Obs.: Apenas clientes do banco Santander podem emitir boletos.
Caso já seja um cliente do banco Santander entre em contato com seu gerente de contas Santander, para:
- Definir o certificado digital como o da Getnet;
- O convênio deve estar vinculado a caixa postal da Getnet;
- E arquivo CISA.
Após obtido, deve-se encaminhar as informações para o suporte da Getnet no e-mail: [email protected]
PIX:
Para utilizar o Pix, basta cadastrar uma chave com o Santander e negociar a taxa diretamente no convênio com eles.
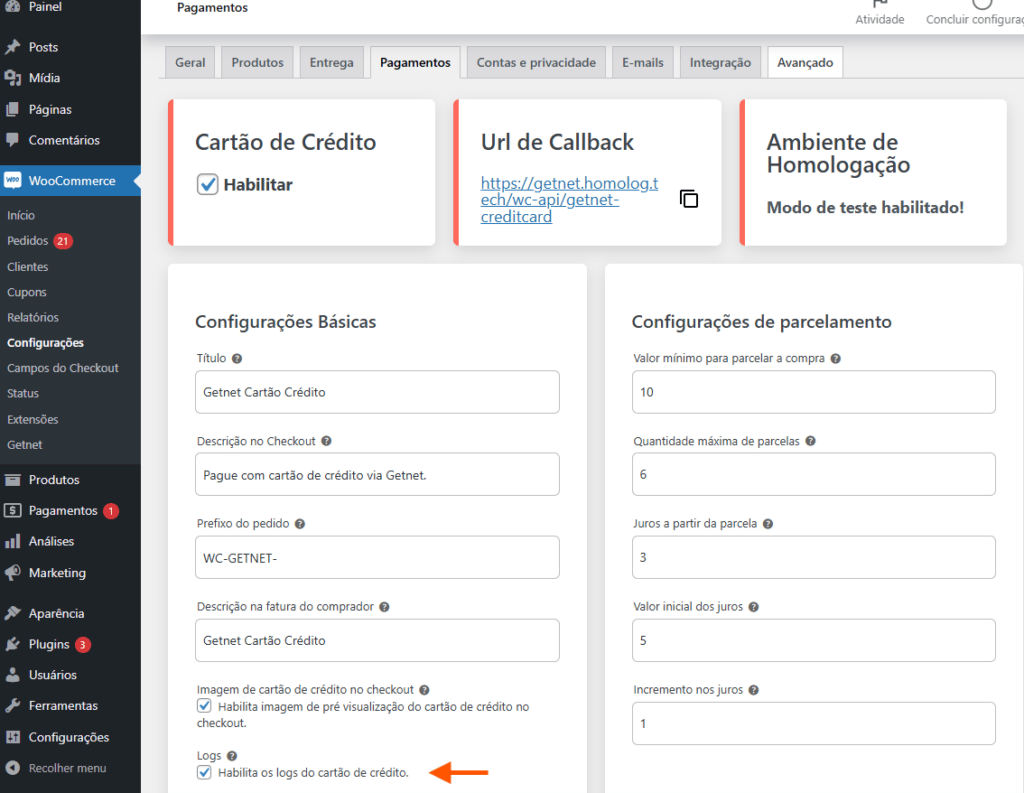
7.2. Cartão de Crédito

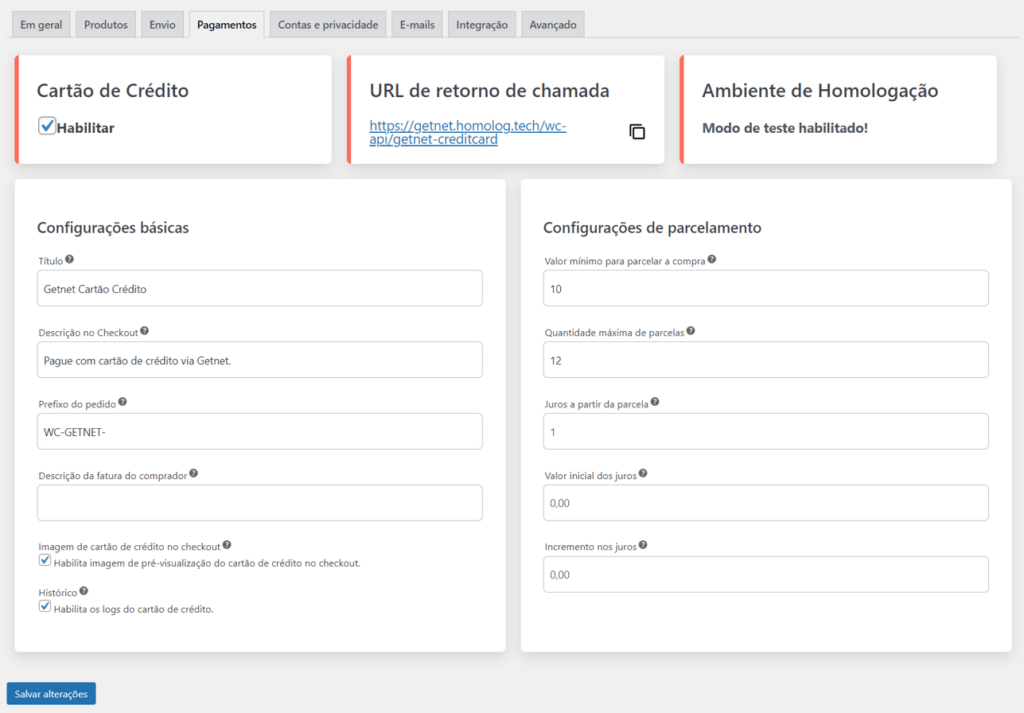
- Assinalar opção: Habilitar Cartão de Crédito;
- Inserir título – Controla o título que o usuário vê durante o checkout;
- Inserir descrição no checkout – Controla a descrição que o usuário vê durante o checkout;
- Inserir prefixo do pedido – Insira um prefixo para os números dos seus pedidos. Se você usar a sua conta Getnet para várias lojas, certifique-se de que este prefixo seja único;
- Inserir descrição na fatura do comprador – Texto exibido na fatura do cartão do comprador;
- Assinalar opção: Imagem do cartão de crédito no checkout – Habilita imagem de pré visualização do cartão de crédito no checkout;
- Histórico – Assinalar a opção: Habilita os logs do cartão de crédito (getnet-creditcard-order ou getnet-creditcard-order-error. Para visualizar: “WooCommerce” > “Status” > “Logs”);
- Inserir valor mínimo para parcelar a compra – Valor mínimo para compras parceladas (esta opção habilita o parcelamento quando a compra atinge tal valor, caso o total da compra seja inferior a este valor configurado, somente será permitido o pagamento no crédito à vista);
- Inserir quantidade máxima de parcelas – Seleciona a quantidade máxima de parcelas para o pagamento;
- Juros a partir da parcela – Define a partir de qual parcela será aplicado os juros;
- Valor inicial dos juros – Valor percentual dos juros a serem aplicados na parcela;
- Incremento nos juros – Valor percentual dos juros incrementados em cada parcela;
- Salvar alterações – Clique no botão Salvar alterações.
7.2.1. Cancelamento/Estorno
É possível realizar a solicitação de cancelamento/estorno de pagamentos com cartões de crédito.
Atenção, pois esta operação não poderá ser desfeita.
Para realizar o cancelamento ou estorno de uma compra por cartão de crédito de um pedido WooCommerce, você precisará seguir estas etapas:
- Acesse o painel administrativo do WooCommerce.
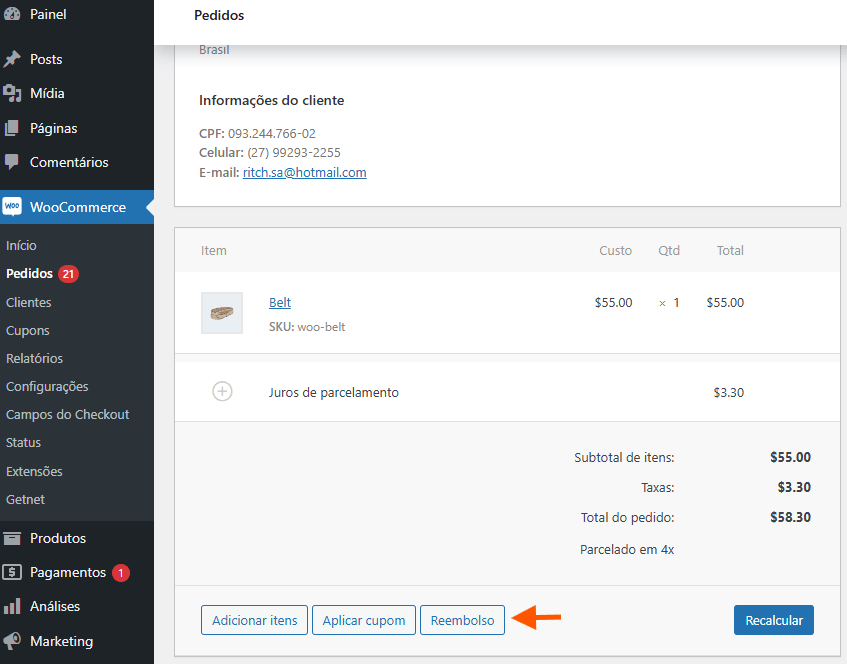
- Clique em Pedidos.
- Localize o pedido que deseja cancelar ou estornar.
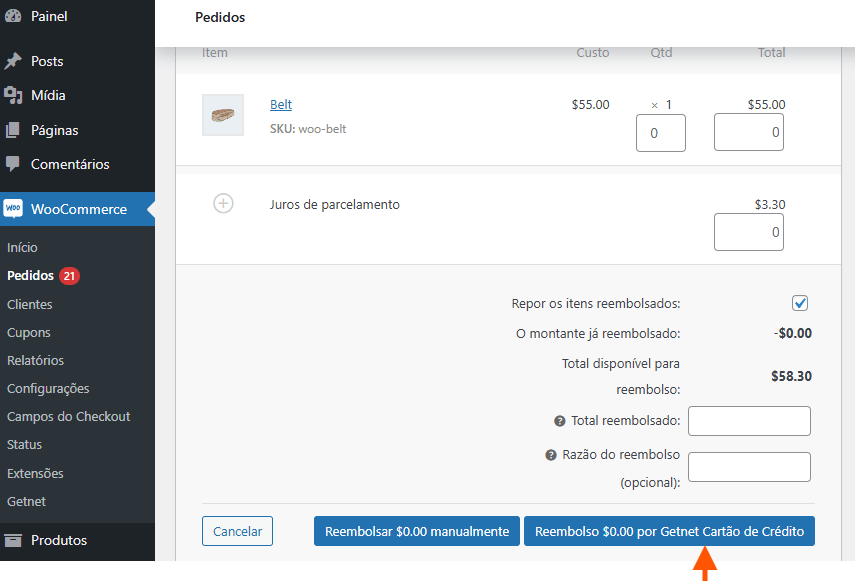
- Clique no botão Reembolso.
- Inserira o valor a ser reembolsado (que deverá ser exatamente o valor total do pedido para que não ocorra erro ao processar a operação).
- Clique no botão Reembolso via Getnet Cartão de Crédito (aparecerá a mensagem informando que a operação não pode ser desfeita).


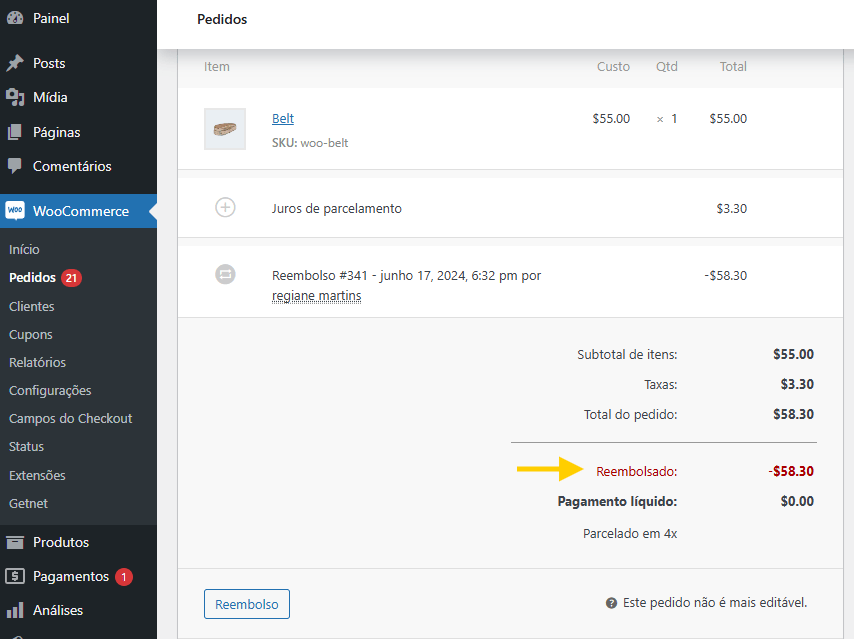
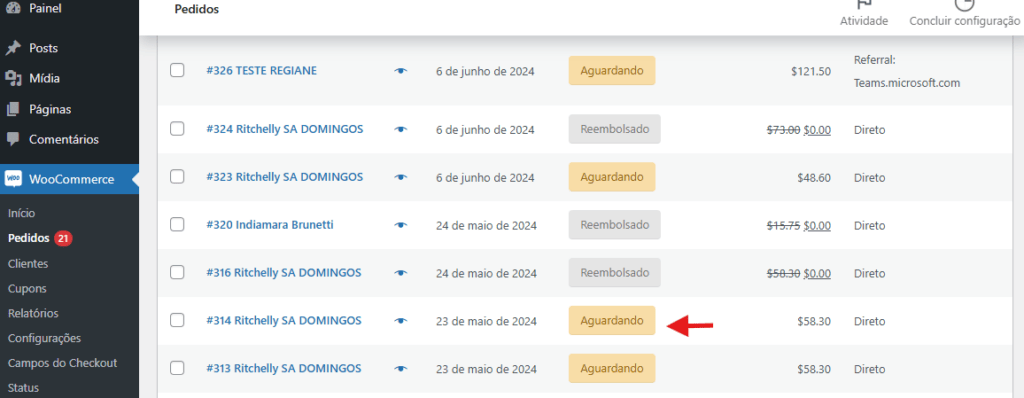
Pronto, agora o reembolso foi concluído com sucesso e aparecerá com o valor estornado destacado em vermelho.

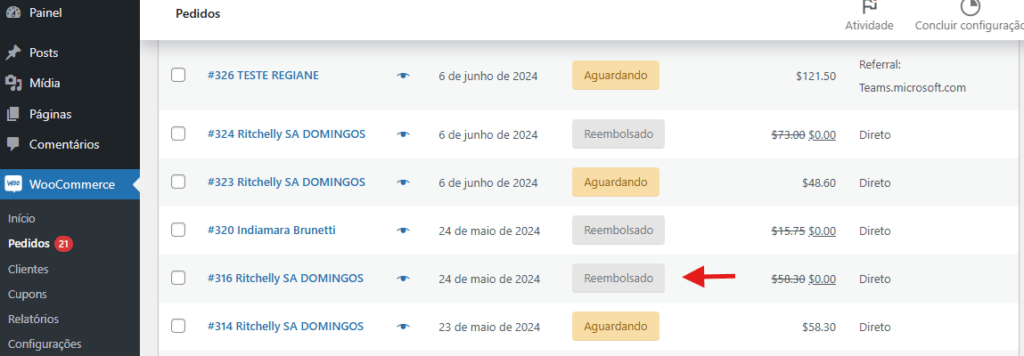
Para verificar o status do pedido reembolsado, acesse o painel administrativo do WordPress: “WooCommerce” > “Pedidos”. Localize o pedido e já aparecerá o status REEMBOLSADO e também receberá a mensagem de Log que “o estorno foi realizado com sucesso”.

Para verificar a mensagem de Log, acesse o painel administrativo do WordPress: “WooCommerce” > “Status” > “Aba logs” > “Selecione a transação” > “Clique em visualizar”. Pronto, aparecerá a mensagem com o status de transação cancelada com sucesso e o seu respectivo valor.
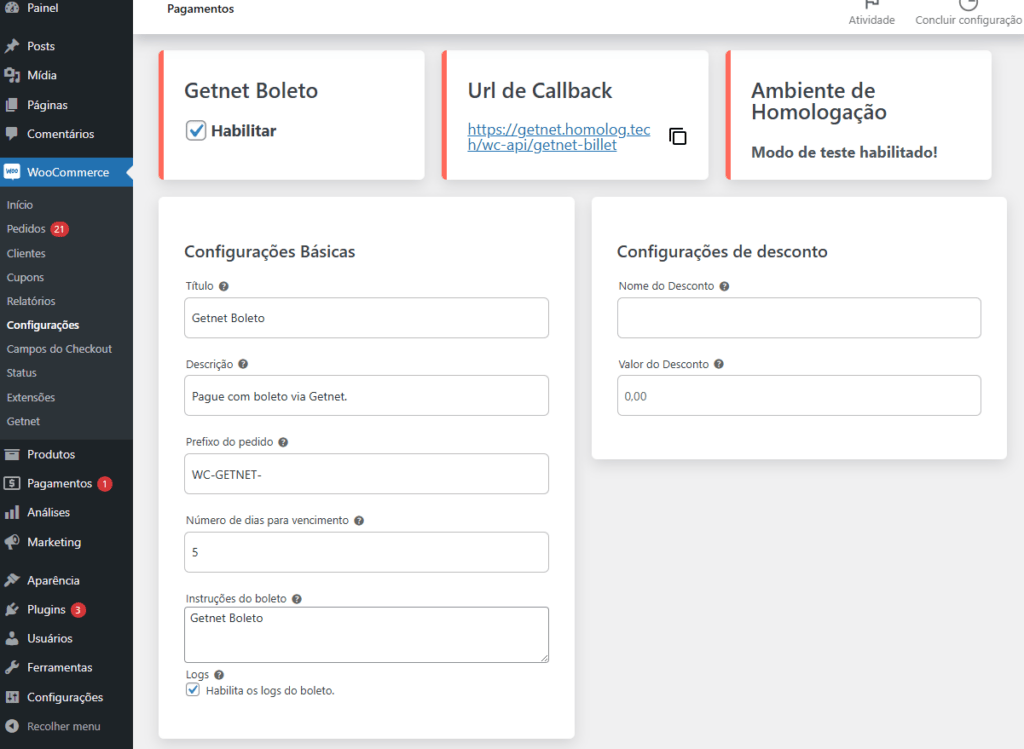
7.3. Boleto

- Assinalar opção: Habilitar Boleto Getnet;
- Inserir título – Controla o título que o usuário vê durante o checkout;
- Inserir descrição – Controla a descrição que o usuário vê durante o checkout;
- Inserir prefixo do pedido – Insira um prefixo para os números dos seus pedidos. Se você usar a sua conta Getnet para várias lojas, certifique-se de que este prefixo seja único;
- Número de dias para vencimento – Dias de vencimento do boleto após impresso;
- Instruções do boleto – Instruções para aparecer no boleto;
- Histórico – Assinalar a opção: Habilita os logs do boleto (getnet-boleto-order ou getnet-boleto-order-error. Para visualizar: “WooCommerce” > “Status” > “Logs”).
- Configurações do Desconto:
- Nome do Desconto – Digite o nome do desconto (Nome padrão: Desconto Getnet);
- Valor do Desconto – Digite o valor do desconto (Exemplo: 10,00%), desconto em porcentagem;
- Salvar alterações – Clique no botão Salvar alterações.
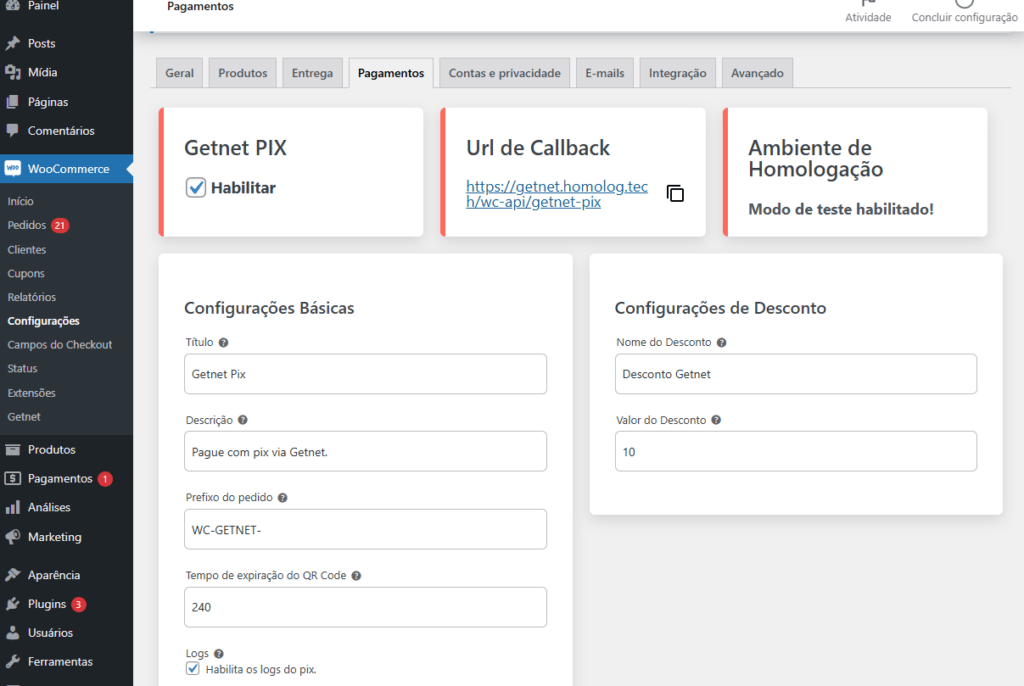
7.4. Pix

- Assinalar opção: Habilitar Getnet Pix;
- Inserir título – Controla o título que o usuário vê durante o checkout;
- Inserir descrição – Controla a descrição que o usuário vê durante o checkout;
- Inserir prefixo do pedido – Insira um prefixo para os números dos seus pedidos. Se você usar a sua conta Getnet para várias lojas, certifique-se de que este prefixo seja único;
- Histórico – Assinalar a opção: Habilita os logs do pix (getnet-pix-order ou getnet-pix-order-error. Para visualizar: “WooCommerce” > “Status” > “Logs”);
- Nome do Desconto – Digite o nome do desconto (Nome padrão: Desconto Getnet);
- Valor do Desconto – Digite o valor do desconto (Exemplo: 10,00%), desconto em porcentagem;
- Salvar alterações – Clique no botão Salvar alterações.
ATENÇÃO! A URL de Callback para o método de pagamento pix, está disponível apenas no ambiente de produção.
8. Testes
Pronto, após devidamente configurado, realize os testes de acordo com o ambiente, lembre-se que compras em ambiente de teste (homologação) não são efetivadas, fique atento a não manter a loja ativada em ambiente de teste.
9. Diagnóstico e Solução de Problemas
Mesmo com os melhores esforços na configuração e integração, podem surgir situações que necessitam de uma investigação mais detalhada para identificar e resolver problemas. Para ajudar você a manter a operação de sua loja sem interrupções, fornecemos um guia para solucionar problemas e visualizar logs.
Para solucionar problemas e visualizar logs relacionados a erros, problemas de integração ou configuração em métodos de pagamento da Getnet em sua loja, siga as instruções abaixo.
9.1. Ativação Modo Debug
Primeiro, deverá ativar o modo debug (habilitar os logs) no método pelo qual está ocorrendo o problema e deseja debugar, é uma opção que exibe ao final da configuração de cada método de pagamento Getnet em sua loja.

9.2. Simulação de Compra
Após ativado, simule uma compra de forma que seja feita uma requisição de pagamento, assim o sistema salvará os logs.

É importante observar que, durante a simulação de compras, você pode precisar realizar várias transações para testar diferentes cenários e verificar o comportamento do sistema. Essas transações simuladas não aparecerão na sua conta da Getnet como vendas reais. Elas são exclusivamente para fins de teste e diagnóstico.
9.3. Visualização dos Logs
Os logs são registros detalhados que documentam cada etapa percorrida por uma transação no sistema.
Esses registros são fundamentais para identificar e resolver falhas que possam ocorrer durante o processo de pagamento.
Quando uma transação enfrenta problemas, os logs fornecem informações precisas sobre onde e por que a falha aconteceu, permitindo uma análise mais eficiente e precisa.
Em caso de necessidade de suporte, tanto para a CoffeeCode quanto para a Getnet, é essencial que o cliente envie os logs gerados. Esses logs são indispensáveis para que nossa equipe técnica possa diagnosticar e resolver qualquer problema com a maior rapidez e eficácia possível.
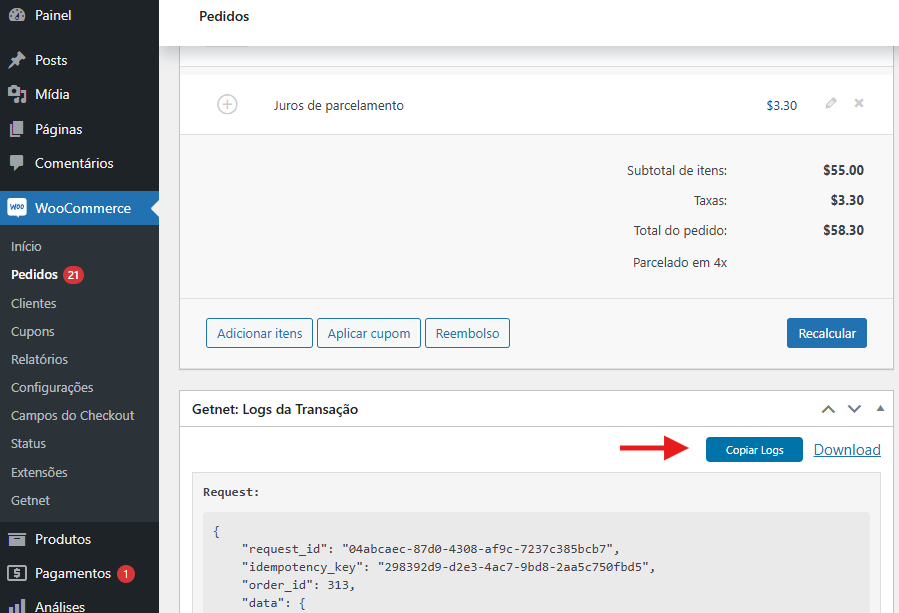
9.3.1 Capturando Logs da Transação
Para capturar os logs da transação, siga estes passos simples:
- Entre na página do pedido relevante no sistema.

- Procure pela opção de download ou copie os registros conforme necessário.

Isso permitirá acessar os detalhes completos da transação de forma eficiente.
9.3.2. Logs Avançados
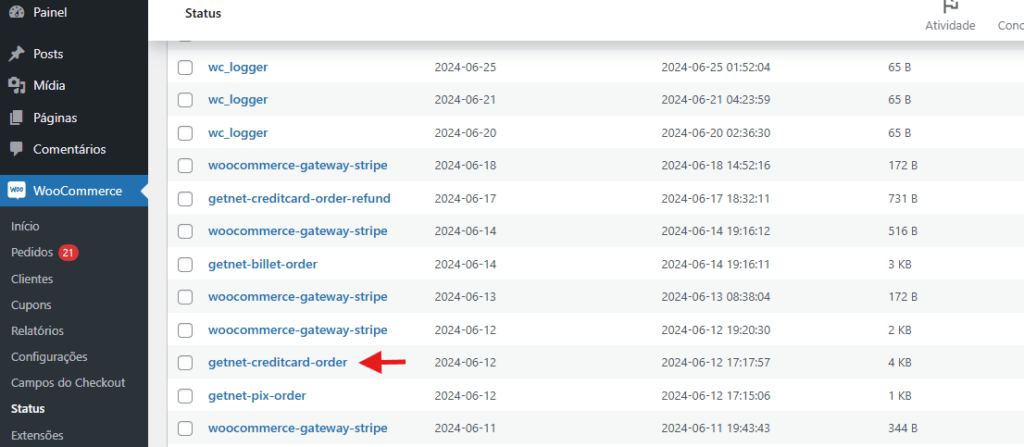
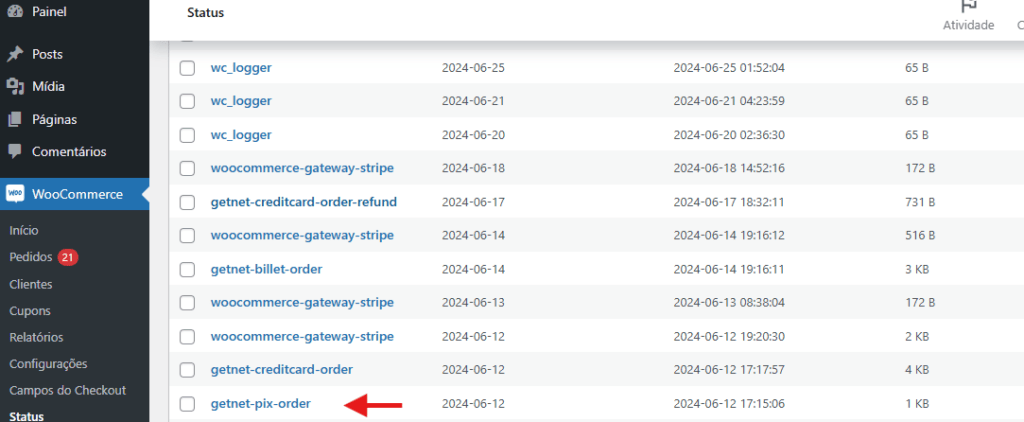
Acesse o painel administrativo do WordPress: “Woocommerce” > “Status” > “Logs”, selecione o log Getnet correspondente ao método de pagamento
9.3.2.1. Compra feita com Cartão de Crédito
Identificador no Log: getnet-creditcard-order
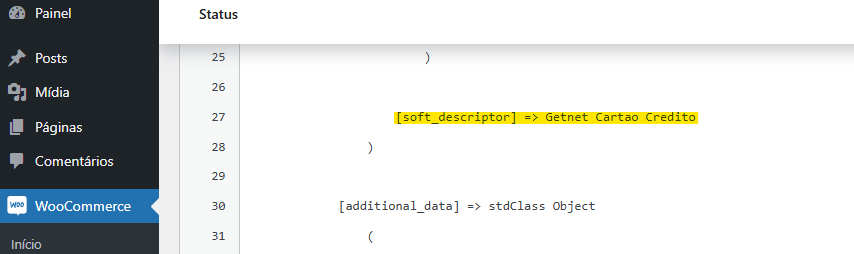
Exemplo de Log:

Descrição: Transações com este identificador indicam que a compra foi realizada utilizando um cartão de crédito.
Exemplo detalhado:

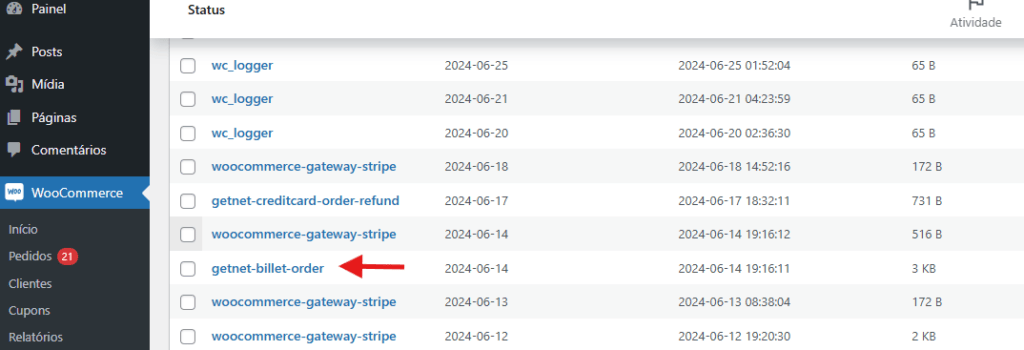
9.3.2.2. Compra feita com Boleto
- Identificador no Log:
getnet-billet-order - Exemplo de Log:

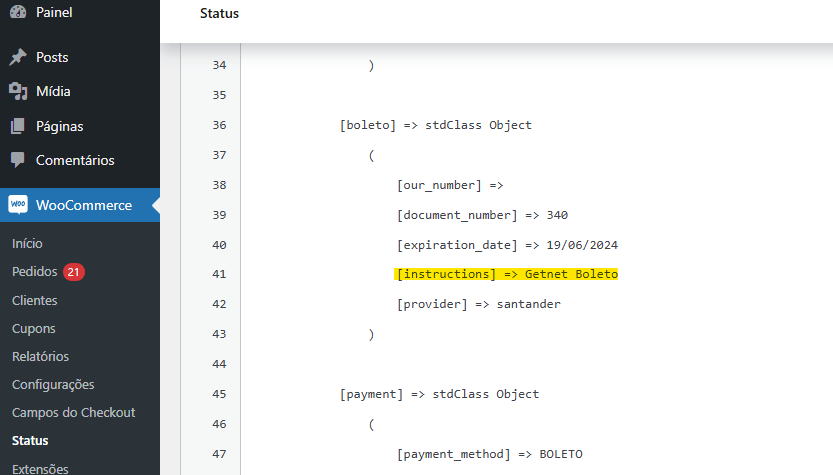
Descrição: Transações com este identificador indicam que a compra foi realizada utilizando um boleto bancário.
Exemplo detalhado:

9.3.2.3. Compra feita com Pix
- Identificador no Log: getnet-pix-order
- Exemplo de Log:

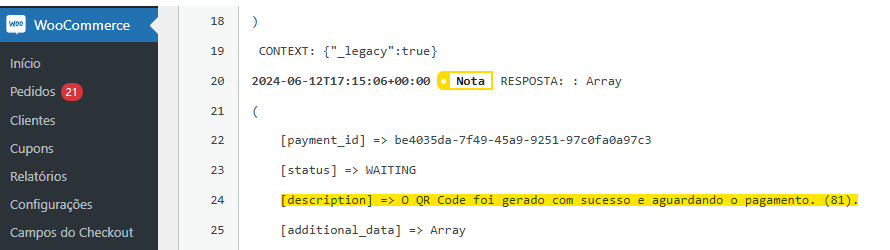
Descrição: Transações com este identificador indicam que a compra foi realizada utilizando o sistema Pix.
Exemplo detalhado:

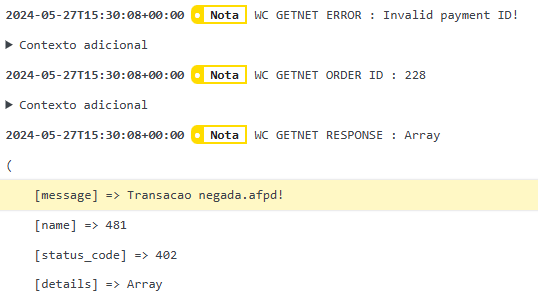
9.3.2.4. Pedido Cancelado por Antifraude
Identificador no Log: error
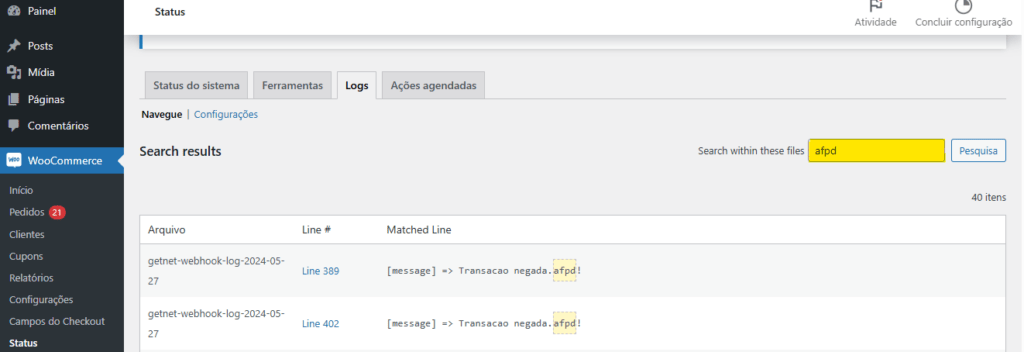
Exemplo de Log:

Descrição: Pedidos com este identificador indicam que foram cancelados devido a detecção de fraude no processo de análise.
Exemplo detalhado:

10. Configuração das URLs de Callback
Para atualização de pagamento, você precisa configurar as URL’s de Callback no painel de administração da Getnet e posteriormente enviar um e-mail para: [email protected], solicitando a liberação das URL’s configuradas no firewall da Getnet.
Sugestão de exemplo de e-mail para solicitação:
“Gostaria de solicitar a liberação no firewall para as seguintes URLs de Callback de nosso e-commerce:
‘https://SEUDOMINIO.com.br’
‘https://SEUDOMINIO.com.br/wc-api/getnet-creditcard’
‘https://SEUDOMINIO.com.br/wc-api/getnet-pix’
‘https://SEUDOMINIO.com.br/wc-api/getnet-billet’
Tais URLs já estão cadastradas em nosso site e no portal da Getnet, mas não estamos recebendo Callbacks corretamente.
Nosso Seller ID é:
Nosso CNPJ:
Nosso EC:”
Obs.: Apenas se tiverem as URL’s de Callback cadastradas e configuradas junto ao suporte, os Callbacks irão funcionar.
- No plugin selecione o método de pagamento desejado;
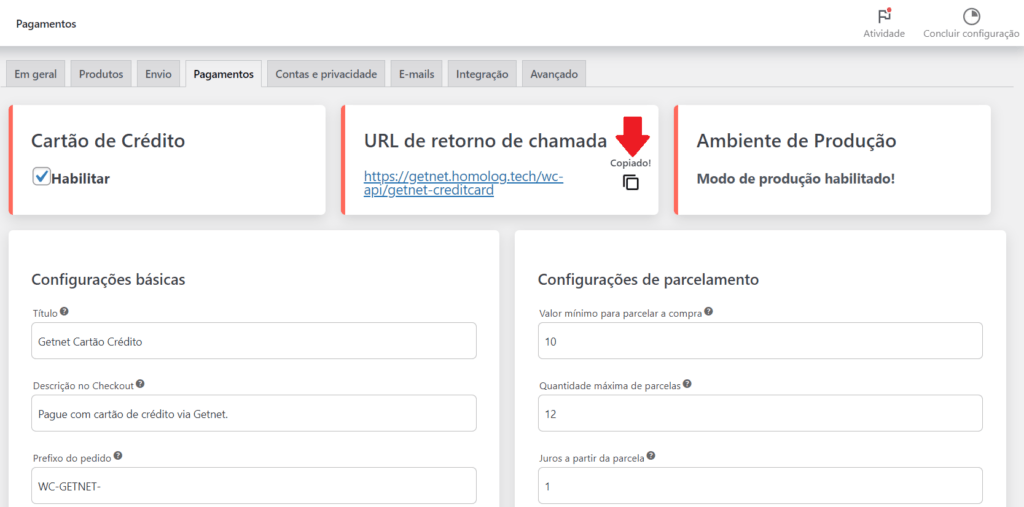
- Copie a URL de Callback conforme o print abaixo:

Obs: neste exemplo a URL de callback para Cartão de crédito é https://getnet.homolog.tech/wc-api/getnet-creditcard
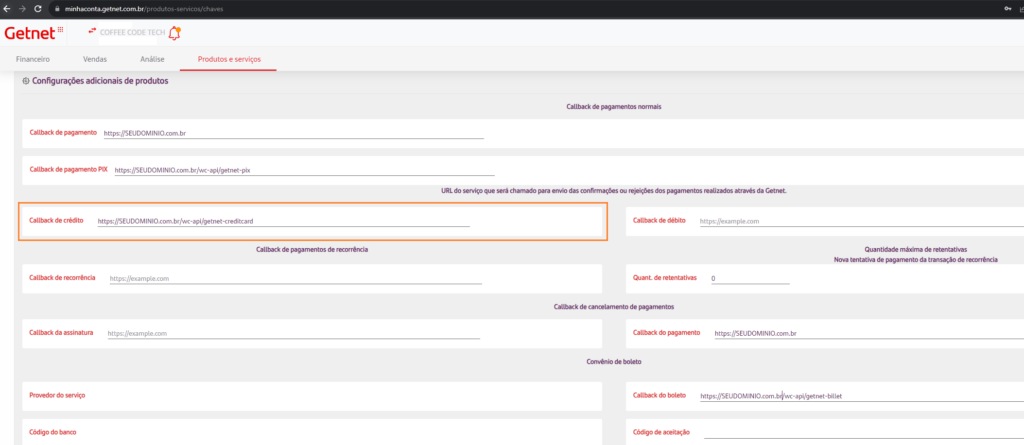
Após copiada a URL de Callback, acesse o painel de administração da Getnet na opção “Configurações” e selecione a opção de Callback correspondente e cole no método de pagamento desejado:

Observe que cada método de pagamento possui uma URL diferente, você deverá fazer o mesmo procedimento para todos os métodos de pagamentos que utilizará. Dessa forma, toda atualização que houver no pagamento, será atualizada no seu pedido woocommerce.
11. Atualização do plugin
A Coffee Code lança atualizações regulares do plugin Coffee Code – Getnet for WooCommerce. Para garantir que você esteja usando a versão mais recente do plugin, siga estas etapas:
- Acesse o painel administrativo do seu site WordPress.
- Clique em “Plugins” > “Plugins instalados“.
- Localize o plugin Coffee Code – Getnet for WooCommerce.
- Clique no botão “Atualizar” para atualizar o plugin.
12. FAQ – Perguntas Frequentes
12.1. Como posso configurar o plugin após a instalação?
Para configurar o plugin após a instalação, siga estes passos:
- Acesse o painel administrativo do seu site WordPress.
- Navegue até “WooCommerce” > “Configurações” > “Getnet”.
- Preencha os campos obrigatórios, como Seller ID, Client ID e Client Secret, com as credenciais fornecidas pela Getnet.
- Salve as alterações.
12.2 O que devo fazer se o plugin não estiver funcionando corretamente?
Se o plugin não estiver funcionando corretamente, verifique o seguinte:
- Certifique-se de que todas as credenciais estão corretamente configuradas no painel administrativo do plugin.
- Verifique se o plugin está atualizado para a versão mais recente.
- Consulte a documentação ou entre em contato com o suporte técnico para obter assistência adicional.
12.3. Posso habilitar mais de um método de pagamento com o plugin?
Sim, você pode habilitar mais de um método de pagamento com o plugin. No painel administrativo do WooCommerce, vá para “Configurações” > “Pagamentos” e selecione os métodos de pagamento desejados.
12.4. O plugin suporta integração com outros sistemas de eCommerce além do WooCommerce?
No momento, o plugin suporta exclusivamente a integração com o WooCommerce.
12.5. Como faço para solicitar suporte técnico adicional?
Se precisar de suporte técnico adicional, entre em contato conosco através do nosso formulário de contato em nosso site ou envie um e-mail para [email protected].
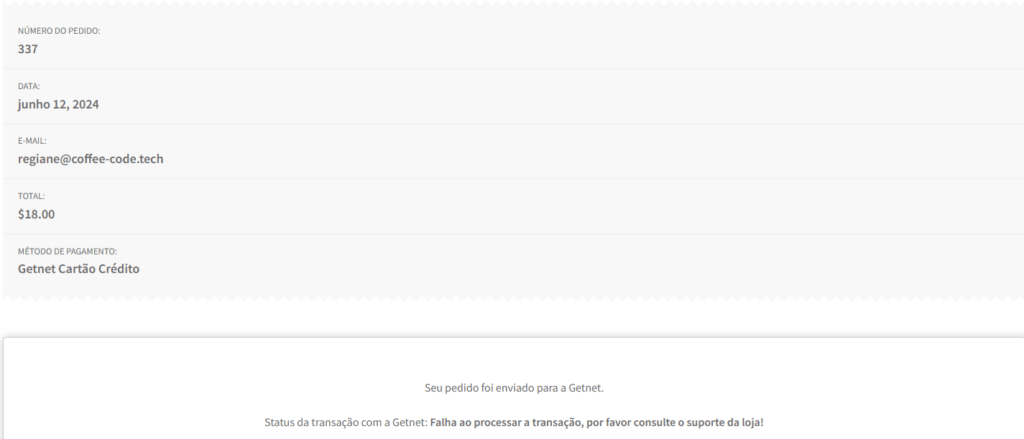
12.6. Por que meus pedidos estão sendo cancelados?
Se os seus pedidos estão sendo cancelados, as possíveis causas incluem:
- Antifraude: O pedido pode ter sido cancelado por suspeita de fraude. Verifique os logs para mensagens com o identificador
afdp. - Falha no Pagamento: Problemas com os métodos de pagamento, como cartão de crédito recusado ou falha na transação Pix. Verifique os logs de transações para mensagens específicas (ex: “A compra de ID 12345 foi recusada pelo cartão de crédito.”).
- Configuração Incorreta: Credenciais ou configurações incorretas no painel administrativo do plugin podem levar ao cancelamento automático de pedidos. Certifique-se de que todas as informações estão corretas e atualizadas.
- Saldo Insuficiente: No caso de pagamentos via boleto ou Pix, o saldo insuficiente do cliente pode causar o cancelamento do pedido.
Para identificar rapidamente o motivo do cancelamento, consulte os logs do sistema de transações e procure as mensagens específicas associadas aos pedidos cancelados.
13. Suporte
O plugin Coffee Code – Getnet for WooCommerce é uma maneira fácil de adicionar o método de pagamento Getnet ao seu site WordPress. Seguindo as instruções deste manual, você poderá instalar e configurar o plugin rapidamente e facilmente.
Para obter ajuda com o plugin Coffee Code – Getnet for WooCommerce, visite o site da Coffee Code ou acesse a documentação do plugin.
14. Colaboradores e Desenvolvedores
“Coffee Code – Getnet for WooCommerce” é um software com código aberto.
As seguintes pessoas contribuíram para este plugin:
Alexandre Anjos
Aline Gonçalves
Ivanilton Gomes
Ritchelly Sá Domingos
Wesley Santos
Entre em
Contato
Conte pra gente seus desafios e lhe mostraremos como alcançar. Para esse time não tem nada que um bom café não resolva.
[email protected]Fale com a gente
"*" indica campos obrigatórios